Filtros, Imagens, Cores, Processamento: Qual é o segredo das redes sociais?
Published:
Ultimamente tenho me aventurado em aprender mais sobre a arte da fotografia e tive a ideia de escrever esse texto para unir minhas andanças fotográficas com conceitos técnicos e matemáticos sobre imagens. Pretendo explicar aqui alguns conceitos básicos de imagens digitais, teoria das cores e processamento de imagens.
Nas redes sociais as fotos estão muito presentes em nosso dia a dia. Podemos aplicar filtros, mudar a cor, saturação, contraste e várias outras características das fotografias. O processamento e tratamento de imagens não está apenas presente nas redes sociais, ele é aplicado para detecção de face ou de objetos, na biometria, em imagens médicas e imagens de satélite. Para entender como conseguimos processar e alterar os atributos das imagens precisamos investigar como uma imagem é representada digitalmente.
As fotos e imagens são representadas numericamente por uma malha de pontos em duas dimensões. No formato mais comum, cada ponto da imagem é chamado de pixel e o conjunto desses pontos formando uma malha é o que conhecemos como uma matriz numérica de pixels. Visualmente fica mais fácil de entender.

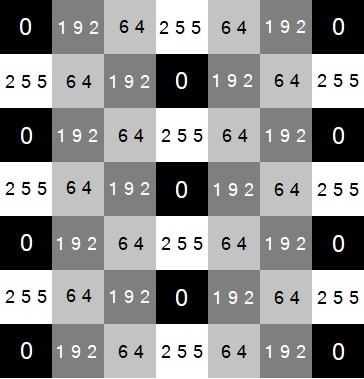
Este é um exemplo de uma imagem digital em escala de cinza com 49 pixels
Nesta imagem ou matriz numérica de pixels, como chamamos anteriormente, temos o equivalente a uma foto com 7 pixels na vertical e 7 pixels na horizontal em uma escala de cinza. Os valores dentro dos pixels representam a intensidade das cores presentes na imagem. Neste caso, temos 256 níveis (“intensidade”) de cinza, e assim um intervalo de valores entre 0 e 255. Normalmente, os computadores utilizam 8 bits por pixel para o armazenamento da intensidade da cor; os bits possuem dois valores: 0 ou 1, com isto temos a necessidade de $2^8=256$ valores. O zero representa a cor preta e o valor 255 representa a cor branca e os demais valores são as nuancias de cinza.
Resolução da imagem
A resolução é frequentemente associado a quantidade de pixels que uma imagem possui. A nossa imagem anterior tem uma resolução de 7x7 pixels ou, multiplicando os valores de pixels das linhas e das colunas, dizemos que temos 49 pixels de resolução. Assim como, uma foto com 1920 pixels de largura por 1080 pixels de altura possui uma resolução de 2 Megapixels (2.073.600 pixels). Mas quando queremos uma representação da imagem em um determinado espaço, por exemplo para impressão, podemos nos referir a densidade de pontos ou pixels da imagem. E aí, surgem dois termos PPI - points per inch - em português pixels por polegada e DPI - dots per inch - em português pontos por polegada. Com as nossas fotos podemos olhar o número de pixels e o tamanho em centímetros, e nos perguntar qual seria a densidade de pixels por polegada? Ou a densidade de pixels por centímetro? E, então, qual imagem ficaria melhor para a impressão em uma foto 3x4? Qual resolução em pixels seria boa para a impressão da nossa foto em um quadro de 30x30 cm?
Com estas perguntas, vamos observar a diferança na qualidade de uma imagem comparando um exemplo em diferentes resoluções. Vamos observar e comparar como exemplo uma foto que eu gosto bastante, que tirei em 2018. Uma florzinha de uns 4 cm de diâmetro que me chamou bastante a atenção. Fiz três versões da foto em escala de cinza com resolução de 492x492, 246x246 e 62x62.

Resolução de 492px X 492px

Resolução de 246px X 246px

Resolução de 62px X 62px
Podemos notar que a foto com pouca nitidez é a que apresenta menor resolução, mostrando o efeito de baixa definição. Quando reduzimos o número de pixels teremos uma redução do tamanho da imagem. Assim, para ela se igualar em tamanho com as outras imagens, ocupando a mesma área de visualização, o tamanho de seus pixels tiveram que ser esticados, causando o efeito borrado. O tamanho da imagem de 62x62 pixels é de 0.52cm x 0.52cm e o da imagem de 492x492px é de 4.17cm x 4.17cm, ou seja a imagem com mais pixels é 8 vezes maior. Comparando a de maior resolução com a de 246x246 pixels com tamanho de 2.08 cm, percebemos que a diferença é mais sutil, mas ainda assim podemos notar a diferença.
Intensidade de cores
Além da resolução espacial também podemos alterar intensidade de cores. Apesar de serem utilizados 256 níveis para a representação da imagem, como dito anteriormente, podemos investigar o quanto nossa imagem seria prejudicada se diminuíssemos a quantidade de níveis necessários. Vamos observar três casos: O primeiro com os 256 níveis, o segundo com 16 e o terceiro com apenas 2.

256 níveis de cinza

16 níveis de cinza

2 níveis de cinza
Quando observamos as imagens com diferentes níveis de cores, conseguimos perceber os efeitos causados pelo aumento ou diminuição da quantidade de cores na foto. Mudando a quantidade de níveis, conseguimos dar mais ou menos ênfase a determinados pontos da foto. E assim, conseguimos entender um dos efeitos dos filtros aplicados nas fotografias nas redes sociais.